Då närmar sig första dagen på mitt lilla semesterprojekt sitt slut. Eftersom jag hade ett litet frilansjobb att göra under dagen så blev det bara 5 arbetade timmar på mitt egna projekt.
De första två veckorna kommer jag jobba med en evenemangsportal på evoo.se. Det finns ju en hel del sajter som listar evenemang runt om i Sverige, men jag har ännu inte hittat någon svensk motsvarighet till eventful och upcoming. De jag har sätt är antingen hopplöst föråldrade, lokala eller nischade.
Evoo ska vara:
- En förmedlare av evenemengsinformation. Organisationer ska kunna använda den för att sprida sina kalendarier vidare till andra sajter, applikationer, communitys, mobiltelefoner, bloggar, tidningar, andra eventsajter.
- Ett enkelt sätt att lägga upp kalendarier. Evoo ska ta emot information i de flesta format: excelfiler, rss-flöden, html-sidor med mera. Allt för att göra det så smärtfritt som möjligt för organisatörer med många arrangemang. Att lägga till evenemang på evoo.se ska vara så lätt att arrangörer hellre använder evoo än sitt egna publiceringssystem för att lägga upp evenemang på sin egen webbplats.
- En bra plats att få personliga rekommendationer på saker att göra i hela Sverige. Enkel att använda, men med större djup för de lite mer vana användarna.
- Sammankopplad både med andra webbplatser och den fysiska världen. Den kommer att använda sig av en hel del 3:e parts API:er, mobil positionering och 2d-koder.

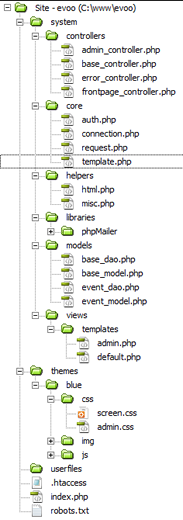
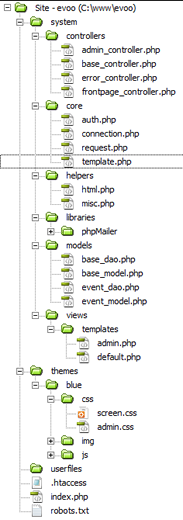
Grundläggande filstruktur
Vad hann jag då med idag?
Förmiddagen gick åt att planera databasstrukturen och sätta upp de viktigaste tabellerna. När det gäller hur eventen ska sparas hämtade jag en del inspiration från hcalendar och ELF. Det stora problemet är att lösa hur återkommande events ska sparas – speciellt och de både är oändliga och har undantag från huvudmönstret.
På eftermiddagen började jag sätta upp grunderna för filstrukturen och MVC upplägget. Den här gången kommer jag inte att använda något externt framework.
Imorgon kommer jag fortsätta med ett bygga ett grundläggande system för import och administration av events.