
Tidigare har jag använt PHP-biblioteket JpGraph i några olika projekt för att skapa grafer av olika slag. Det är dock inte alltid praktiskt att generera bilder för att visa statistik, så jag har lekt lite med css för att se om det inte går att hitta alternativa metoder.
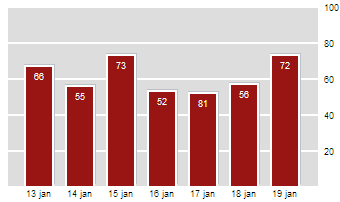
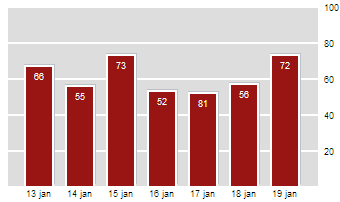
Med utgångspunkt i Eric Meyers vertical bargraphs har jag försökt ta fram en lite snyggare och enklare variant. Målsättningan var att skapa stapeldiagram från semantiskt korrekt html med ett minimum av extra element, utan för komplicerad css som enkelt skulle kunna genereras dynamiskt och fungera i alla moderna webbläsare utan några css-hacks.
Eftar att ha provat med både tabeller och listor så fastnade jag till slut för definition lists som den enklaste metoden för att märka upp datan. Det finns många åsikter om hur definition lists ska användas, själv hör jag till den grupp som menar att man med fördel kan användas dem att koppla ihop nyckel-/värde-par. Tabeller skulle varit mer korrekt, men de kräver för mycket extra stilregler för olika webbläsare för att vara praktiskt i längden.
Det finns några saker med exemplet som inte fungerar så bra. Den extra koden som krävs för att sätta ut axelmarkeringarna är antagligen ganska förvirrande för besökare utan stöd för stilmallar. Möjliga lösningar är att använda sig av en bakgrundsbild (svårare att generera dynamiskt) eller att lägga in en beskrivande rubrik som förklarar vad siffrorna betyder (innebär ännu mer kod). Dd-elementet innehåller ett span-element som kan tas bort om man inte behöver bakgrundsskuggan överst och till höger.
Har testat exemplet i IE7, IE6 och Firefox 2 på Windows XP samt i Safari 2 och Firefox 2 på Mac OSX.
Hör av dig om du har förslag på förbättringar eller har egna exempel på lösningar.
Här är mitt exempel.