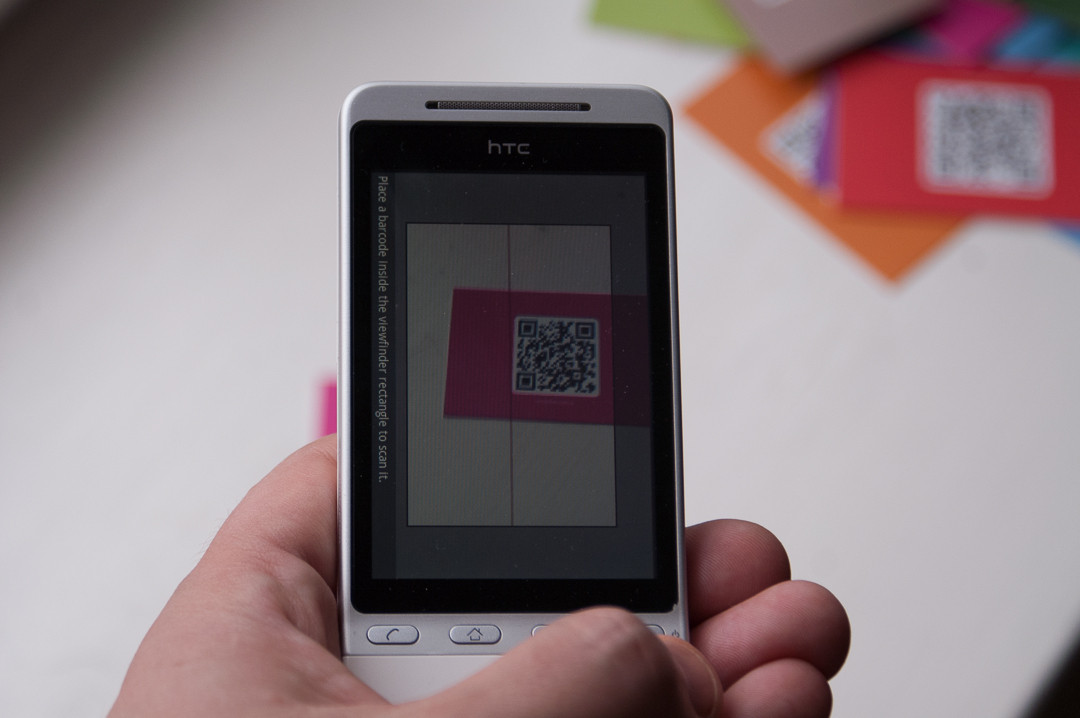
Mina nya visitkort kom för ett tag sedan. Jag är ju inte någon formgivare direkt, men jag tycker de blev ganska bra.
Eftersom jag har en del olika roller så ville jag ha ganska neutrala kort med den mest grundläggande informationen. Mediascreen har fortfarande inte någon fast grafisk profil eller ens en varaktig logotyp, och jag ville inte låsa fast mig i något hastigt påkommet bara för att jag behövde visitkort. Därför passade det bra med något lekfullt och grafiskt, som ändå inte skulle uppfattas som en grafisk profil. Eftersom Moocards klarar av att trycka olika motiv på varje kort och jag hade lite bråttom, så blev det helt enkelt 10 olika färger på korten.
Jag har länge varit intresserad av att använda tvådimensionella streckkoder, så visitkortet blev en bra plats att testa lite på. QR koden (en av de två standarderna) fungerar både som dekoration och som länk till uppdaterad info om mig och mina projekt – en slags kompensation för att informationen på kortet är så sparsam. Detta ledde också till att jag fick experimentera lite med webbanpassning för iPhone/Android. Mobilsajten är gjord med microformats och kan därmed tolkas automatiskt och konverteras on the fly till exempelvis ett vCard. Länken som finns på sajten går till en tredjepartstjänst som läser in sidan och genererar ett vCard. Allt hade fungerat perfekt om det nu inte hade visat sig att vare sig iPhone eller Android klarar av att ladda ner och spara vCards. Nåväl, idén var ju god…



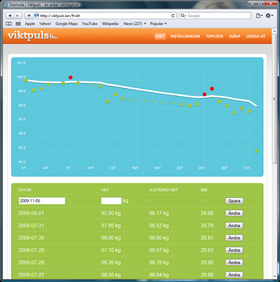
 Något av det tråkigaste arbetet för webbutvecklare är att bygga sidor för att lägga till och uppdatera innehåll. Det är sidor som inte kräver så mycket kreativitet, men som kan ta lite tid att bygga rätt. För små egna webbplatser är de speciellt tråkiga att bygga eftersom de aldrig kommer att synas utåt.
Något av det tråkigaste arbetet för webbutvecklare är att bygga sidor för att lägga till och uppdatera innehåll. Det är sidor som inte kräver så mycket kreativitet, men som kan ta lite tid att bygga rätt. För små egna webbplatser är de speciellt tråkiga att bygga eftersom de aldrig kommer att synas utåt.